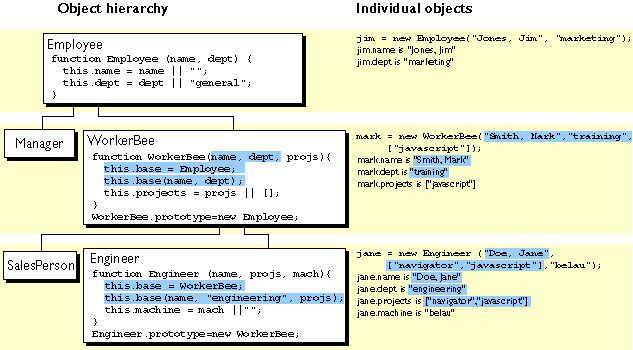
Figure 8.6
Specifying properties in a constructor, take 2

Let's look at one of these
definitions in detail. Here's the new definition for the
Engineer
constructor:
function Engineer (name, projs, mach)
{
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
Suppose you create a new
Engineer
object as follows:
jane = new Engineer("Doe, Jane",
["navigator", "javascript"], "belau");
JavaScript follows these steps:
-
-
The new
operator creates a generic object and sets its
__proto__
property to Engineer.prototype.
-
The new
operator passes the new object to the Engineer
constructor as the value of the this
keyword.
-
The constructor creates a new
property called base for
that object and assigns the value of the
WorkerBee
constructor to the base
property. This makes the WorkerBee
constructor a method of the Engineer
object.
-
The name of the
base
property is not special. You can use any
legal property name; base
is simply evocative of its purpose.
-
The constructor calls the
base
method, passing as its arguments two of the arguments
passed to the constructor ("Doe,
Jane" and ["navigator",
"javascript"]) and also the string
"engineering". Explicitly using "engineering" in the
constructor indicates that all Engineer
objects have the same value for the inherited
dept
property, and this value overrides the value inherited
from Employee.
-
Because base is a
method of Engineer,
within the call to base,
JavaScript binds the this
keyword to the object created in Step 1. Thus, the
WorkerBee
function in turn passes the "Doe,
Jane" and ["navigator",
"javascript"] arguments to the Employee
constructor function. Upon return from the
Employee
constructor function, the WorkerBee
function uses the remaining argument to set the
projects
property.
-
Upon return from the
base
method, the Engineer
constructor initializes the object's machine
property to "belau".
-
Upon return from the constructor,
JavaScript assigns the new object to the
jane
variable.
You might think that, having called
the WorkerBee
constructor from inside the Engineer
constructor, you have set up inheritance appropriately for
Engineer
objects. This is not the case. Calling the
WorkerBee
constructor ensures that an Engineer
object starts out with the properties specified in
all constructor functions that are called. However,
if you later add properties to the Employee
or WorkerBee
prototypes, those properties are not inherited by the
Engineer
object. For example, assume you have the following
statements:
function Engineer (name, projs, mach)
{
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
jane = new Engineer("Doe, Jane", ["navigator",
"javascript"], "belau");
Employee.prototype.specialty = "none";
The jane object
does not inherit the specialty
property. You still need to explicitly set up the
prototype to ensure dynamic inheritance. Assume instead
you have these statements:
function Engineer (name, projs, mach)
{
this.base = WorkerBee;
this.base(name, "engineering", projs);
this.machine = mach || "";
}
Engineer.prototype = new WorkerBee;
jane = new Engineer("Doe, Jane", ["navigator",
"javascript"], "belau");
Employee.prototype.specialty = "none";
Now the value of the
jane
object's specialty
property is "none".
Property Inheritance Revisited
The preceding sections described how
JavaScript constructors and prototypes provide hierarchies
and inheritance. This section discusses some subtleties
that were not necessarily apparent in the earlier
discussions.
Local versus Inherited Values
When you access an object property,
JavaScript performs these steps, as described earlier in
this chapter:
-
-
Check to see if the value exists
locally. If it does, return that value.
-
If there is not a local value,
check the prototype chain (using the __proto__
property).
-
If an object in the prototype
chain has a value for the specified property, return
that value.
-
If no such property is found, the
object does not have the property.
The outcome of these steps depends on
how you define things along the way. The original example
had these definitions:
function Employee () {
this.name = "";
this.dept = "general";
}
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
With these definitions, suppose you
create amy as an
instance of WorkerBee
with the following statement:
amy = new WorkerBee;
The amy object
has one local property, projects.
The values for the name and
dept
properties are not local to amy and so
are gotten from the amy
object's __proto__
property. Thus, amy has
these property values:
amy.name == "";
amy.dept = "general";
amy.projects == [];
Now suppose you change the value of
the name
property in the prototype associated with
Employee:
Employee.prototype.name = "Unknown"
At first glance, you might expect
that new value to propagate down to all the instances of
Employee.
However, it does not.
When you create any instance
of the Employee
object, that instance gets a local value for the
name
property (the empty string). This means that when you set
the WorkerBee
prototype by creating a new Employee
object, WorkerBee.prototype
has a local value for the name
property. Therefore, when JavaScript looks up the
name
property of the amy object
(an instance of WorkerBee),
JavaScript finds the local value for that property in
WorkerBee.prototype.
It therefore does not look farther up the chain to
Employee.prototype.
If you want to change the value of
an object property at run time and have the new value be
inherited by all descendants of the object, you cannot
define the property in the object's constructor function.
Instead, you add it to the constructor's associated
prototype. For example, assume you change the preceding
code to the following:
function Employee () {
this.dept = "general";
}
Employee.prototype.name = "";
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
amy = new WorkerBee;
Employee.prototype.name = "Unknown";
In this case, the name
property of amy becomes
"Unknown".
As these examples show, if you want
to have default values for object properties and you want
to be able to change the default values at run time, you
should set the properties in the constructor's prototype,
not in the constructor function itself.
Determining Instance Relationships
You may want to know what objects
are in the prototype chain for an object, so that you can
tell from what objects this object inherits properties.
Starting with JavaScript 1.4,
JavaScript provides an instanceof
operator to test the protoytpe chain. This operator works
exactly like the instanceof
function discussed below.
As discussed in Inheriting Properties, when you
use the new
operator with a constructor function to create a new
object, JavaScript sets the __proto__
property of the new object to the value of the
prototype
property of the constructor function. You can use
this to test the prototype chain.
For example, suppose you have the
same set of definitions already shown, with the
prototypes set appropriately. Create a __proto__
object as follows:
chris = new Engineer("Pigman, Chris",
["jsd"], "fiji");
With this object, the following
statements are all true:
chris.__proto__ ==
Engineer.prototype;
chris.__proto__.__proto__ == WorkerBee.prototype;
chris.__proto__.__proto__.__proto__ ==
Employee.prototype;
chris.__proto__.__proto__.__proto__.__proto__ ==
Object.prototype;
chris.__proto__.__proto__.__proto__.__proto__.__proto__
== null;
Given this, you could write an
instanceOf
function as follows:
function instanceOf(object,
constructor) {
while (object != null) {
if (object ==
constructor.prototype)
return
true;
object =
object.__proto__;
}
return false;
}
With this definition, the following
expressions are all true:
instanceOf (chris, Engineer)
instanceOf (chris, WorkerBee)
instanceOf (chris, Employee)
instanceOf (chris, Object)
But the following expression is
false:
instanceOf (chris, SalesPerson)
Global Information in Constructors
When you create constructors, you
need to be careful if you set global information in the
constructor. For example, assume that you want a unique
ID to be automatically assigned to each new employee. You
could use the following definition for Employee:
var idCounter = 1;
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
this.id = idCounter++;
}
With this definition, when you
create a new Employee,
the constructor assigns it the next ID in sequence and
then increments the global ID counter. So, if your next
statement is the following, victoria.id
is 1 and harry.id is
2:
victoria = new Employee("Pigbert,
Victoria", "pubs")
harry = new Employee("Tschopik, Harry", "sales")
At first glance that seems fine.
However, idCounter
gets incremented every time an Employee
object is created, for whatever purpose. If you create
the entire Employee
hierarchy shown in this chapter, the Employee
constructor is called every time you set up a prototype.
Suppose you have the following code:
var idCounter = 1;
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
this.id = idCounter++;
}
function Manager (name, dept,
reports) {...}
Manager.prototype = new Employee;
function WorkerBee (name, dept,
projs) {...}
WorkerBee.prototype = new Employee;
function Engineer (name, projs, mach)
{...}
Engineer.prototype = new WorkerBee;
function SalesPerson (name, projs,
quota) {...}
SalesPerson.prototype = new WorkerBee;
mac = new Engineer("Wood, Mac");
Further assume that the definitions
omitted here have the base
property and call the constructor above them in the
prototype chain. In this case, by the time the
mac
object is created, mac.id
is 5.
Depending on the application, it may
or may not matter that the counter has been incremented
these extra times. If you care about the exact value of
this counter, one possible solution involves instead
using the following constructor:
function Employee (name, dept) {
this.name = name || "";
this.dept = dept || "general";
if (name)
this.id =
idCounter++;
}
When you create an instance of
Employee to
use as a prototype, you do not supply arguments to the
constructor. Using this definition of the constructor,
when you do not supply arguments, the constructor does
not assign a value to the id and does not update the
counter. Therefore, for an Employee to
get an assigned id, you must specify a name for the
employee. In this example, mac.id
would be 1.
No Multiple Inheritance
Some object-oriented languages allow
multiple inheritance. That is, an object can inherit the
properties and values from unrelated parent objects.
JavaScript does not support multiple inheritance.
Inheritance of property values
occurs at run time by JavaScript searching the prototype
chain of an object to find a value. Because an object has
a single associated prototype, JavaScript cannot
dynamically inherit from more than one prototype chain.
In JavaScript, you can have a
constructor function call more than one other constructor
function within it. This gives the illusion of multiple
inheritance. For example, consider the following
statements:
function Hobbyist (hobby) {
this.hobby = hobby || "scuba";
}
function Engineer (name, projs, mach,
hobby) {
this.base1 = WorkerBee;
this.base1(name, "engineering",
projs);
this.base2 = Hobbyist;
this.base2(hobby);
this.machine = mach || "";
}
Engineer.prototype = new WorkerBee;
dennis = new Engineer("Doe, Dennis",
["collabra"], "hugo")
Further assume that the definition
of WorkerBee
is as used earlier in this chapter. In this case, the
dennis object has these properties:
dennis.name == "Doe, Dennis"
dennis.dept == "engineering"
dennis.projects == ["collabra"]
dennis.machine == "hugo"
dennis.hobby == "scuba"
So dennis does
get the hobby
property from the Hobbyist
constructor. However, assume you then add a property to
the Hobbyist
constructor's prototype:
Hobbyist.prototype.equipment =
["mask", "fins", "regulator", "bcd"]
The dennis
object does not inherit this new property.