Project Mapping For Debugging
Introduction
Whenever you debug your scripts on remote web server, while all the sources are on your local machine,
PhpED performs some substantial work to understand what URLs to run on the server and what to
show in the editor while something is running or being debugged on the server. For example,
if you open say C:\path\to\project\subdir\index.php and press Run in debugger, IDE will have
to "calculate" corresponding URL. Say, it calcuated right and the URL is
http://myweb.com/subdir/index.php what happens then is that the IDE will invoke this URL in the
browser and browser will form HTTP request to the server.
Then the server will find corresponding file which will be, say
/var/www/myweb/subdir/index.php and server will execute it. Debugger monitors what server
performs. It will capture the process and inform the IDE
that this script in /var.../ path is executed, so the IDE will have to find right local file and
show it in with current execution point. This process of finding right files and URLs is called mapping.
If this mapping is not properly set, 3 possible problems may happen -- either wrong URL will be executed,
or local file won't be found or breakpoints won't trigger. In 1st case, you will see either wrong page or HTTP/404 error in the browser,
in latter case IDE will show remote file with [Unmapped file] prefix in the file name -- a clear indication
that local file was not
found, in 3rd case breakpoints remain "unresolved" during whole debug session. As you can see
mapping is a crusial thing in remote debugging. It connects 3 trees: local directory tree with URL
tree, and remote file system tree all together.
In most cases to have the mapping work fine, it's enough to specify just one point in all three sources:
a local directory, an URL that matches this local directory and remote directory that matches this local directory
and URL. Obviously, with example above, this point is C:\path\to\project, http://myweb.com/, /var/www/myweb/,
With this mapping entry, if we execute index.php file in ./subdir/, all the "calcuations" will be strightforward -- by appending
subdir/index.php to all the tree elements. We call these elements roots: local root directory,
root url and remote root directory. They three form one mappig entry. In most cases you need just one.
What to start with
PhpED has Project Settings Wizard that helps you set all
important project properties and check the results with debugger. This is what we always recommend to
start with. If it did not help, read the article below that describes in details how mapping works.
In-depth description
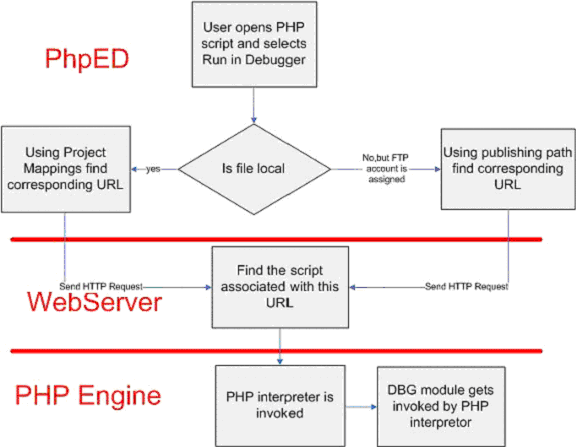
Diagram below shows what happens when you open a script and click Run in debugger.

Figure 1.
As you can see, IDE calcuates URL, invokes it on the server, server in its turn runs the file
and debugger itercepts this process. Certainly, you can open URL directlyr in the browser and
result will be the same.
As soon as debugger has intercepted script execution, it starts communicating with PhpED
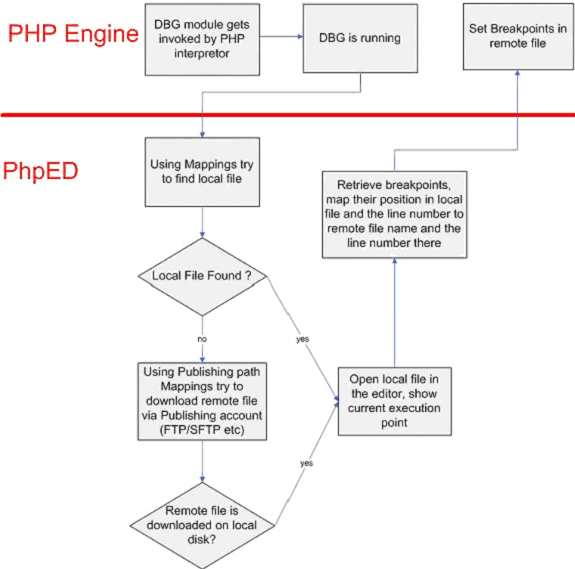
as shown on the Figure 2.

Figure 2.
Rules and examples
PhpED gives you the power to debug remote web sites and map remote files to their local copies on the computer
running PhpED. This mapping is very robust and when setup properly will always tell you which local file from
your PhpED projects corresponds to the remote file processed by Web Server, regardless of whether that remote
file is invoked directly by pointing the browser to specific URL or via include statements in previously
executed script. Likewise, the same mapping will also find remote copy of the Local file loaded in the
debugger. To take advantage of Remote (also known as Native when the remote file runs in production
environment or in the exact copy of production environment) debugging with Local files you need to do two
things:
- To make sure that dbg module is installed on the Remote site please follow the instructions
here
- Setup Project Mappings in Project->Project Properties->Properties tab, Mapping
section and in some cases in Project->Project Properties->Mapping tab. Please note that
Mapping tab is only available when the Run Mode is set to HTTP Mode (3rd Party Web Server)
Setting Project Mappings in Project
Mapping begins by answering a simple question: what does need to be mapped for remote debugging to work?
The answer is two sided:
- One can either map remote and local directories containing the script or
- URL of remote file and local directory containing the script
Having said this, it is clear that the mapping has to be set between: Remote Directory of the script, Local
Directory of the script and Remote URL of the script. Once this mapping is in place, the flow of execution
can be one of the following:
- The user selects a local file to Run in Debugger. PhpED finds corresponding URL and runs corresponding
remote script in the debugger, displaying the source code of the local script to the user
- The user points the browser to URL of the remote script and starts the debugging session using debugger
Tool Bar for Internet Explorer or by passing DBGSESSID to that URL. PhpED runs corresponding remote script
in the debugger and also finds corresponding local script using URL's mapping to local directory and
displays the source code of that local script to the user.
- Remote script is invoked via include or require statement in another script. PhpED runs remote script
in the debugger and also finds corresponding local script using Remote directory to Local directory
mapping and displays the source code of that local script to the user.
- User sets up Break Points in local file and selects a local file to Run in Debugger. PhpED finds
corresponding URL and runs corresponding remote script in the debugger, displaying the source code of
the local script to the user with defined Break Points.
Please note that in all of three cases, PhpED executes remote script in the debugger using remote web server,
therefore providing for Native debugging, however it displays the source of the local script to the user,
eliminating the pain of wondering which local script should be edited and deployed to the remote server,
once the problem is found and the fix is determined.
With this in mind one can consider the following possible usage of the Project Mapping.
In all of the following examples it is assumed that the website is served by Apache web server on Red Hat
Linux box (the versions of Apache and Red Hat are not important). However all of the rules and settings
described in this document are equally applicable to different web servers and Operating Systems.
Example #1. Single project with all files residing under Web Root.
Consider a Web Site called Invoices etc. Web Root (or Apache's DocumentRoot directive) of Invoices etc. is
set to /var/www/html/. There are 3 sub-directories under /var/www/html/, namely
/var/www/html/images
/var/www/html/includes
/var/www/html/libraries
Main entry point to Invoices etc. is index.php, residing in /var/www/html/. The URL for Invoices etc.
is http://www.invoicesetc.com.
In this case you should follow these steps to setup remote debugging in PhpED:
- Create a Project, called Invoicesetc.
- Set Project's root directory to 'c:\projroot' (Project->Project Properties->Root Directory)
- Copy files from /var/www/html to 'c:\projroot' keeping their directory structure (please see
Special Note #2 if you have file sharing in place). The files and directory
structure under 'c:\projroot' will look as following:
'c:\projroot' will contain the copies of the files from /var/www/html, e.g. there will be file
'c:\projroot\index.php'. Subdirectories of /var/www/html/ and their content should be copied
under 'c:\projroot' and result in
'c:\projroot\images'
'c:\projroot\includes'
'c:\projroot\libraries'
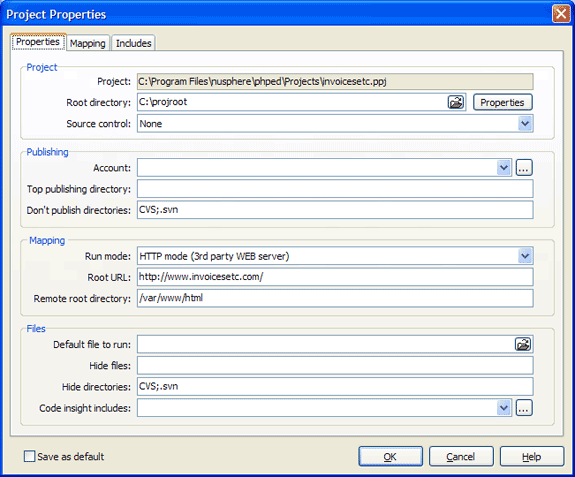
- Go to Project->Project Properties and set
Run Mode to "HTTP mode (3rd party Web server)"
Root URL to http://www.invoicesetc.com
Remote root directory to /var/www/html
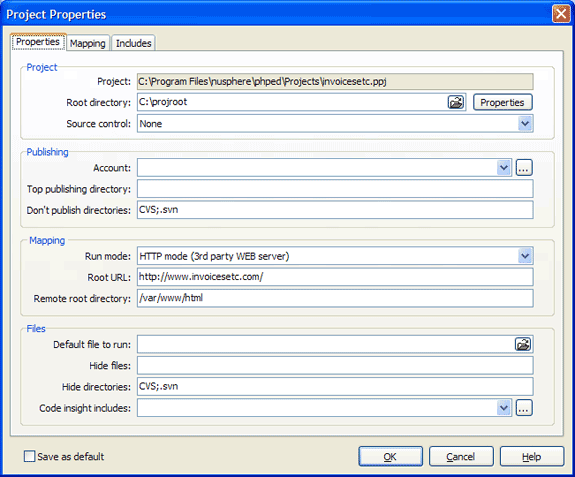
The figure below shows this setup:

Note: PhpED will automatically map subdirectories of Remote root directory to corresponding subdirectories
of Project root directory, establishing the following mapping:
- /var/www/html/images -> 'c:\projroot\images'
- /var/www/html/includes -> 'c:\projroot\includes'
- /var/www/html/libraries -> 'c:\projroot\libraries'
With this setup in place, when the user opens 'c:\projroot\index.php' and select Run in Debugger, PhpED
will in fact access URL http://invoicesetc.com/index.php and load that file in the debugger session. Same
is true for any other file from the same Project.
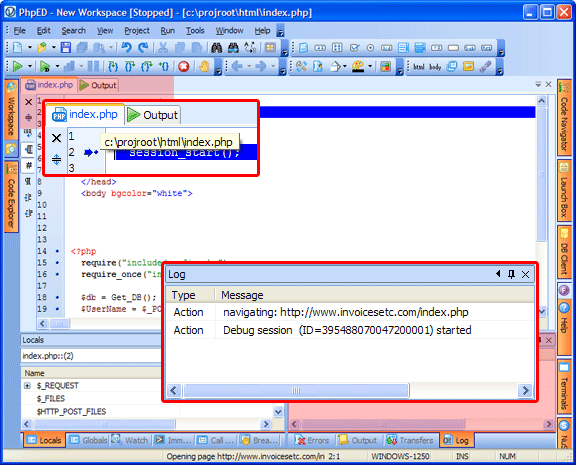
The figure below demonstrates remote debugging of index.php.

Note: this approach has certain drawbacks because of the potential security breach. The problem is that
library files are placed under Web Root and can be potentially served by Web Server. It is recommended
that the user take additional measures to protect library files with corresponding directives in Web
Server configuration files.
Example #2 Single project with separation of Web Root and libraries
Very often the user would like to place different library files and/or PHP classes outside of Web Root - for
security reasons mentioned in the Exmaple #1. This can be the case when various PHP packages such as PEAR
are used to support the web site. Here is a new setup for Web Site Invoices etc.:
Web Root (or Apache's DocumentRoot directive) of Invoices etc. is at /var/www/html/. There are 2
sub-directories under /var/www/html/, namely
/var/www/html/images
/var/www/html/includes
There is also another directory under /var, where the user has placed various PHP libraries used by
Invoices etc. scripts:
/var/private/libraries
Main entry point to Invoices etc. is still index.php, residing in /var/www/html/. The URL for Invoices etc.
is http://www.invoicesetc.com.
- Follow the steps 1 through 4 of Example #1.
- Copy files from /var/private/libraries to 'c:\private\libraries' keeping their directory structure
(please see Special Note #2 if you have file sharing in place)
- Go to Project->Project Properties->Mapping tab (only available if the Run Mode is set to HTTP
mode (3rd party Web server)" and click add to create new mapping entry for library files. In new entry
set Remote Directory to /var/private/libraries and Local Directory to 'c:\private\libraries'.With this
mapping in place when the user steps through the files from /var/private/libraries PhpED will be able
to find the copies of these files in 'c:\private\libraries'
While this setup is very simple is has one drawback: folder 'c:\private\libraries' will NOT be visible in
Workspace tab. To change that you can setup your environment as described in Examples #3 or #4.
Example #3 Multiple Projects with separation of Web Root and libraries.
In this Example we will continue to follow the user who wants to place different utilities outside of Web
Root. Here is the setup for Web Site Invoices etc. - as in Example #2:
Web Root (or Apache's DocumentRoot directive) of Invoices etc. is at /var/www/html/. There are 2
sub-directories under /var/www/html/, namely
/var/www/html/images
/var/www/html/includes
There is also another directory under /var, where the user placed various PHP libraries used by Invoices
etc. scripts:
/var/private/libraries
Main entry point to Invoices etc. is still index.php, residing in /var/www/html/. The URL for Invoices etc.
is http://www.invoicesetc.com.
In this case the user should follow these steps to setup remote debugging in PhpED:
- Create 2 Projects: Invoicesetc and Libraries. The setup of Invoicesetc should similar to the setup
described in Example #1.
- Set Invoicesetc Project's root directory set to 'c:\projroot' (Project->Project Properties->Root
Directory). Note: to make the Project "Active" select the project in Workspace tab, click Right Mouse
Button and select "Activate" item on pop-up menu.
- Copy files from /var/www/html to 'c:\projroot' keeping their directory structure(please see Special
Note #2 if you have file sharing in place). The files and directory structure under 'c:\projroot' will
look as following:
'c:\projroot' will contain the copies of the files from /var/www/html, e.g. there will be file
'c:\projroot\index.php'. Subdirectories of /var/www/html/ and their content should be copied under
'c:\projroot' and result in
'c:\projroot\images'
'c:\projroot\includes'
- Go to Project->Project Properties and set
Run Mode to "HTTP mode (3rd party Web server)"
Root URL to http://www.invoicesetc.com
Remote root directory to /var/www/html
The figure below shows this setup:

Note: PhpED will automatically map subdirectories of Remote root directory to the subdirectories of
Project root directory, establishing the following mapping:
/var/www/html/images -> 'c:\projroot\images'
/var/www/html/includes -> 'c:\projroot\includes'
- Set Libraries Project's root directory to 'c:\private\libraries' (Project->Project Properties->Root
Directory). Note: to make the Project "Active" select the project in Workspace tab, click Right Mouse
Button and select "Activate" item on pop-up menu.
- Copy files from /var/private/libraries to 'c:\private\libraries' preserving their directory structure
(please see Special Note #2 if you have file sharing in place).
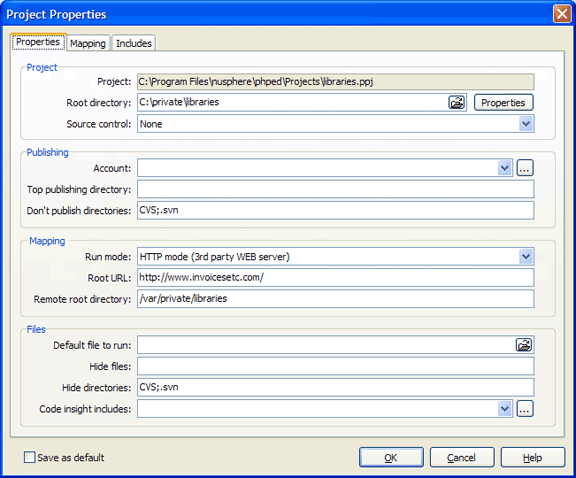
- Go to Project->Project Properties and set
Run Mode to: "HTTP mode (3rd party Web server)"
Root URL to: http://www.invoicesetc.com
Remote root directory to in /var/private/libraries
The figure below shows this setup:

As in previous examples with this setup in place, when the user opens 'c:\projroot\index.php' and select Run
in Debugger, PhpED will in fact access URL http://invoicesetc.com/index.php and load that file in the
debugger session. Same is true for any other file from the same Project.
Example #4 Single Project with separation of Web Root and libraries, both visible on workspace.
In this Example the user wants to place different utilities outside of Web Root but be able to see these utilities in Workspace tab of PhpED. The setup for Web Site Invoices etc. still remains the same as in Example #2:
WebRoot (or Apache's DocumentRoot directive) of Invoices etc. is at /var/www/html/. There are 2 sub-directories under /var/www/html/, namely
/var/www/html/images
/var/www/html/includes
There is also another directory under /var, where the user placed various PHP libraries used by Invoices etc. scripts:
/var/private/libraries
Main entry point to Invoices etc. is still index.php, residing in /var/www/html/. The URL for Invoices etc. is http://www.invoicesetc.com.
While the setup for remote files under /var/www/html/ is pretty straightforward, the setup for /var/private/libraries is bit trickier, because the user needs to accomplish two goals with respect to this directory:
- user needs to map the /var/private/libraries to some local folder - this will make it visible in Workspace tab
- at the same time the user must avoid mapping this directory to any URL to avoid starting of debug session when the user points the browser somewhere on the remote Web Server
The key in achieving of both of these goals is in local directories structure and setup of Project's Root Directory. The user needs to setup one extra layer in local directory structure and set the Root Directory of the Project to the top level folder, while having local files corresponding to /var/www/html/ and /var/private/libraries stored in respective subfolders of Project's Root Directory. The following are recommended steps:
- Create 2 Projects: Invoicesetc and Libraries. The setup of Invoicesetc should similar to the setup described in Example #1.
- Create a Project, called Invoicesetc.
- Set Project's root directory to 'c:\projroot' (Project->Project Properties->Root Directory)
- Create folders html and libraries under 'c:\projroot'
- Copy files from /var/www/html to 'c:\projroot\html' keeping their directory structure(please see Special Note #2 if you have file sharing in place). The files and directory structure under 'c:\projroot\html' will look as following:
'c:\projroot\html' will contain the copies of the files from /var/www/html, e.g. there will be file index.php. Subdirectories of /var/www/html/ and their content should be copied under 'c:\projroot' and result in
'c:\projroot\html\images'
'c:\projroot\html\includes'
Copy files from /var/private/libraries to 'c:\projroot\libraries' keeping their directory structure(please see Special Note #2 if you have file sharing in place).
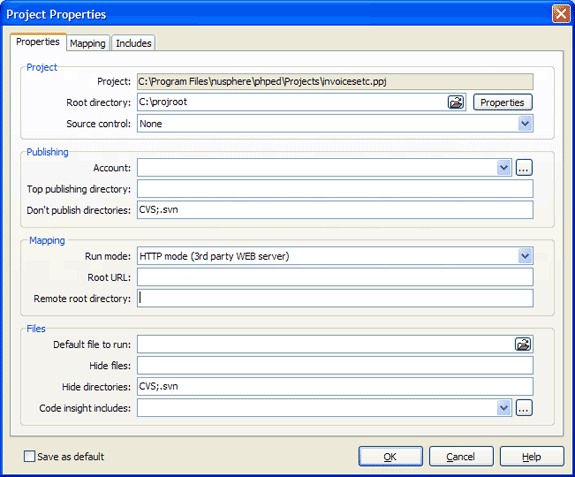
- Go to Project->Project Properties and set
Run Mode to: "HTTP mode (3rd party Web server)"
Root URL is left empty
Remote root directory is left empty
Root UPL and Remote root directory should not be mapped to anything in this case, because the project's Root Directory is just a placeholder for html and libraries
The figure below shows this setup:

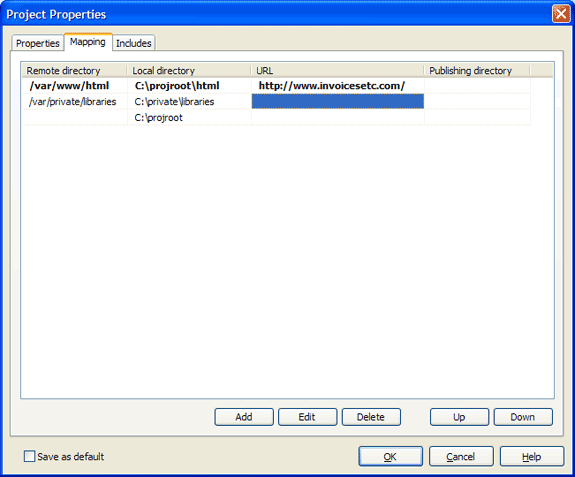
- Go to Project->Project Properties->Mapping tab (only available if the Run Mode is set to HTTP mode (3rd party Web server)" and using buttons add, up and down create 3 mapping entries as follows:
Mapping #1: Remote directory is set to /var/www/html, Local Directory is set to 'c:\projroot\html', URL is set to http://www.invoicesetc.com.
Mapping #2: Remote directory is set to /var/private/libraries, Local Directory is set to 'c:\projroot\libraries', URL is left empty
Mapping #3: Remote directory is left empty, Local Directory is set to 'c:\projroot\', URL is left empty - this last mapping will tell PhpED that Project Root Directory needs to be looked at when it tries to find local files corresponding to remote script. NOTE: It is very important that this mapping is always the last one in the table!
These mappings are shown on the figure below:

Example #5 Single Project with separation of Web Root and libraries, using Samba Server.
The user can take advantage of sharing the files between Linux or Unix workstations and Windows PC utilizing Samba Server. Samba needs to be properly configured using User Manuals available on the Internet. When the Samba Server is used to share files from Linux box to Windows PC the user can skip the steps of copying the files from Linux to Windows. Using the setup of example #4 and assuming that /var/www/ is shared using Samba and "known" as \\linuxhost\wwwsharedir on Windows machine (My Computer->Map Network Drive...) the Project settings will be the same as in Example #4 except for the following:
- Project Root needs to be set to \\linuxhost\wwwsharedir
- Copying steps should be skipped
- Mapping #1 should set Remote directory to /var/www/html, Local Directory to \\linuxhost\wwwsharedir\html and URL to http://www.invoicesetc.com
Similar logic should be applied to library files mapping
Special Note #1
While previous examples were written for the setup using remote Web Server, all of the rules described there will work equally well for debugging using a server on the same machine with PhpED. However, in this case the user can use simpler setup:
Project Root and Remote Directory should be the same. In case if the Web Server is Apache both of them should be set to the same directory as Apache's htdocs (DocumentRoot).
Special Note #2
The users may have a file share in their environment utilizing Samba or Mapped drives utilities. If that is the case the step of copying of files from the remote server to PhpED's computer is not necessary. Instead the users can refer to the Example #5 for the ways to setup the projects with files located on remote server.
|